背景概述
随着科技的飞速发展,计算机图形技术日新月异,WebGL作为一种能在网页浏览器中实现实时三维渲染的技术,自诞生以来便受到广泛关注,其通过浏览器内置的WebGL API,使得开发者能够在网页上直接进行高性能的三维图形渲染,到了2024年,随着硬件性能的不断提升和WebGL技术的日趋成熟,其在游戏开发、虚拟现实、远程渲染等领域的应用愈发广泛,本文将聚焦于这一年,详细回顾WebGL实时渲染参数的发展背景、重要事件、影响及其在特定领域或时代中的地位。
历史沿革与重要事件
随着Web技术的不断进步,人们对于网页交互体验的要求越来越高,传统的网页静态展示已无法满足用户日益增长的需求,而WebGL技术的出现,为网页带来了全新的生命力,从最初的简单图形渲染到如今的复杂场景模拟,WebGL经历了数次技术革新。
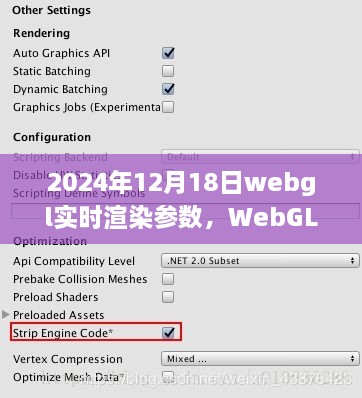
在2024年,WebGL技术迎来了重要的发展节点,这一年,各大浏览器厂商纷纷推出对WebGL 2.0标准的支持,使得WebGL的渲染性能得到了显著提升,一系列实时渲染参数也得到了优化和更新,为开发者提供了更为丰富的创作空间,重要的实时渲染参数包括光照模型、纹理映射、阴影映射、全局光照等,这些参数的优化和改进,极大地提升了WebGL在实时渲染领域的应用能力。
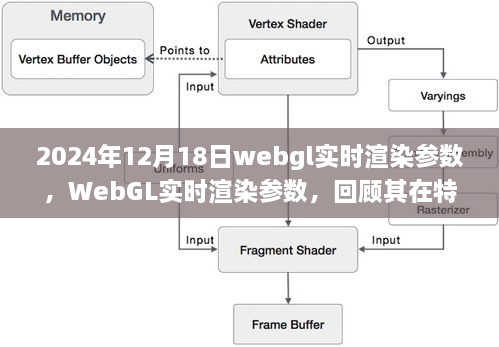
实时渲染参数详解
1、光照模型:WebGL中的光照模型能够模拟真实世界中的光线效果,为场景带来更为逼真的视觉效果,在2024年,随着技术的发展,光照模型的精度和复杂度得到了显著提升。
2、纹理映射:纹理映射技术能够为三维模型表面添加细节和质感,这一年,WebGL支持更高质量的纹理映射,使得模型表面细节更加丰富。
3、阴影映射:阴影映射技术能够模拟光线投射产生的阴影效果,优化后的阴影映射技术使得场景中的阴影更加自然和真实。
4、全局光照:全局光照技术能够模拟复杂的光线交互效果,提高场景的逼真度,在2024年,WebGL中的全局光照技术得到了进一步完善,为开发者带来了更多的创作可能性。
影响及在特定领域中的地位
WebGL技术的发展对游戏开发、虚拟现实、远程渲染等领域产生了深远的影响,在游戏开发领域,WebGL技术的出现使得网页游戏得以蓬勃发展,在虚拟现实领域,WebGL技术为WebVR的发展提供了强大的技术支持,在远程渲染领域,WebGL技术也发挥着举足轻重的作用,通过优化实时渲染参数,使得远程场景的高品质渲染成为可能。
回顾过去,展望未来,WebGL技术在实时渲染领域的发展前景广阔,随着硬件性能的不断提升和WebGL技术的日趋成熟,我们有理由相信,未来的WebGL将为我们带来更多的惊喜和可能性,而实时渲染参数的持续优化和更新,将为开发者提供更为丰富的创作空间,让我们共同期待这一技术在未来的辉煌!
WebGL技术的出现和发展为计算机图形领域注入了新的活力,在特定的时代背景下,其重要性不言而喻,希望通过本文的阐述,读者能对WebGL的实时渲染参数有一个更为深入的了解。
转载请注明来自湖北东茂专用汽车有限公司,本文标题:《2024年WebGL实时渲染参数深度解析,领域地位与影响回顾》















 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...